目次は、ユーザーに記事の内容を一目で把握してもらうために必須!
【Table of Contents Plus】は記事の目次を自動生成できる便利なWordPressのプラグインです♪
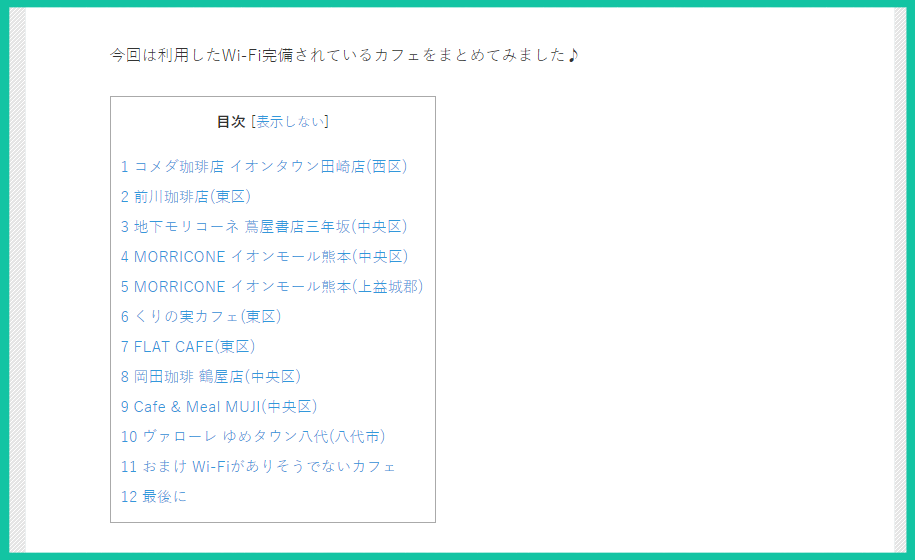
そんな目次を自動生成してくれる【Table of Contents Plus】ですが、ふつうに導入するだけじゃ目次が左寄りになってしまうんです。

このように…
せっかく目次を自動生成できるようになったのに、これではもったいない!
ブログからの離脱をふせぐためにも、ブログのデザインには気を配る必要があります。
目次を中央表示にする方法はとても簡単なので、その方法をご紹介していきます♪
プラグインのインストール方法から紹介しているので「それはわかるよ!」って方はとばしてくださいね。
見たい場所へとぶ
Table of Contents Plusのインストール
まずは念のためプラグインのインストール方法から。

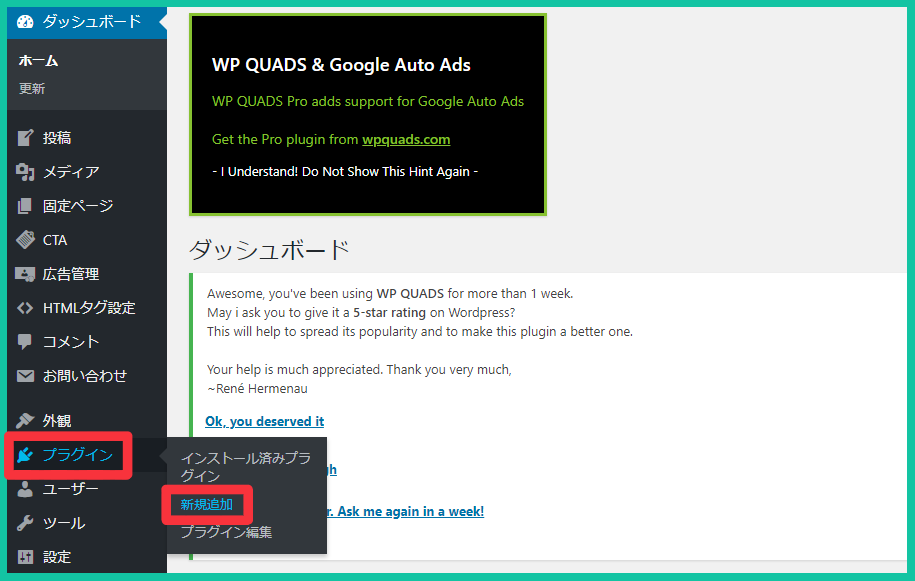
①ダッシュボード
⇒ プラグイン ⇒ 新規追加

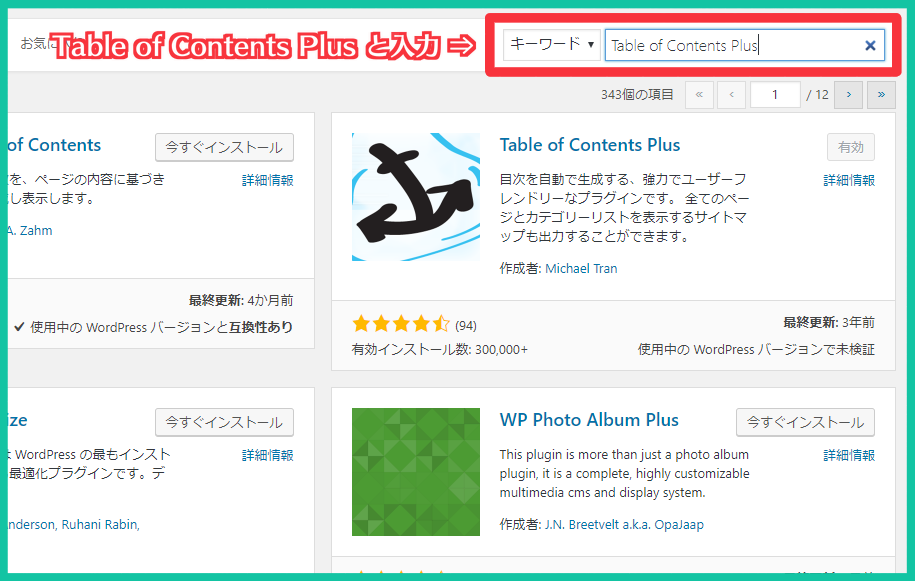
②プラグインの検索部分に【Table of Contents Plus】と入力
③プラグインが表示されたら「今すぐインストール」をクリック
④「有効化」を行う
これで【Table of Contents Plus】のインストール&有効化は完了です。
Table of Contents Plusの設定方法
まずは【Table of Contents Plus】の設定画面を開きます。

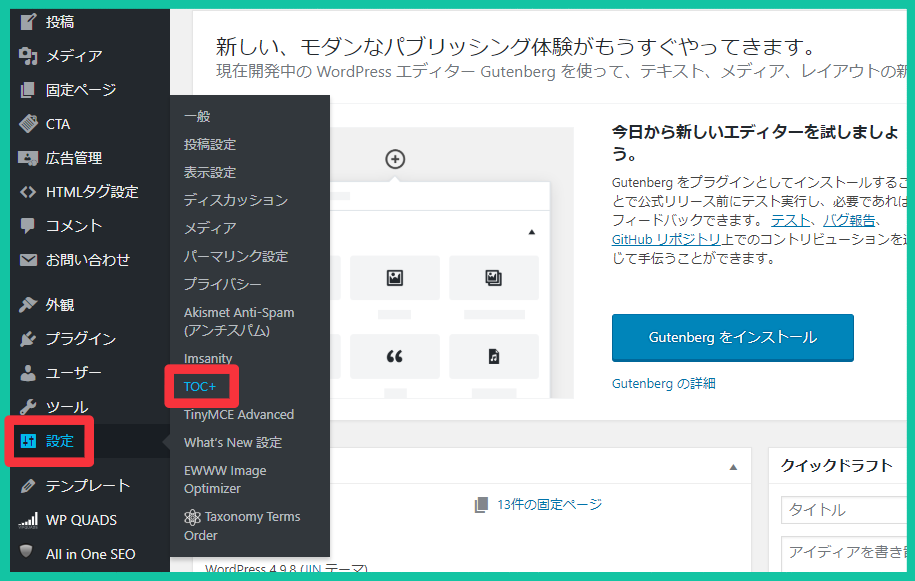
① 設定 ⇒ TOC+ をクリック
TOC+を開くと基本設定画面が表示されます。

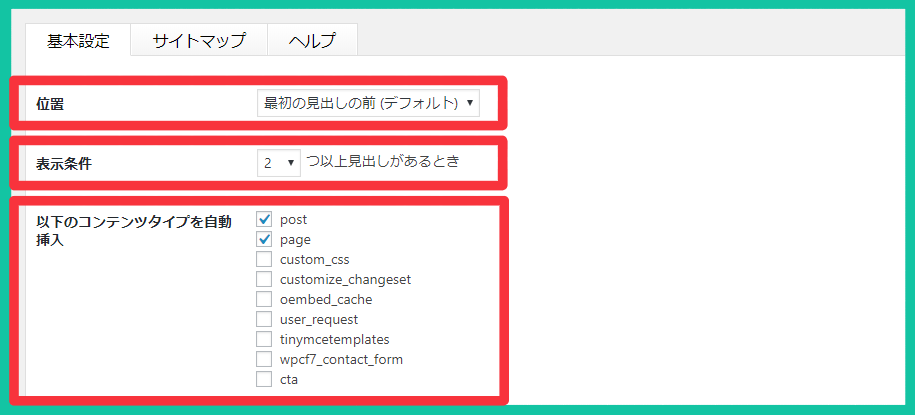
位置
■ 最初の見出し前(デフォルト)
■ 最初の見出しの後
■ 上(記事上)
■ 下(記事下)
以上の4つを選択することができますが、よく見かけるのは「最初の見出し前(デフォルト)」ですね。
表示条件
目次を表示させる見出し数を決めましょう。
見出しがいくつある時に、目次を自動生成させるか…ということ。
見出し数は2~10まで選ぶことができますが「2つ以上あるとき」を選択している人が多いです。
以下のコンテンツタイプを自動挿入
目次が表示される記事の種類を選択します。
■ post(記事)
■ page(固定ページ)
これは基本的に上記2つでOK。

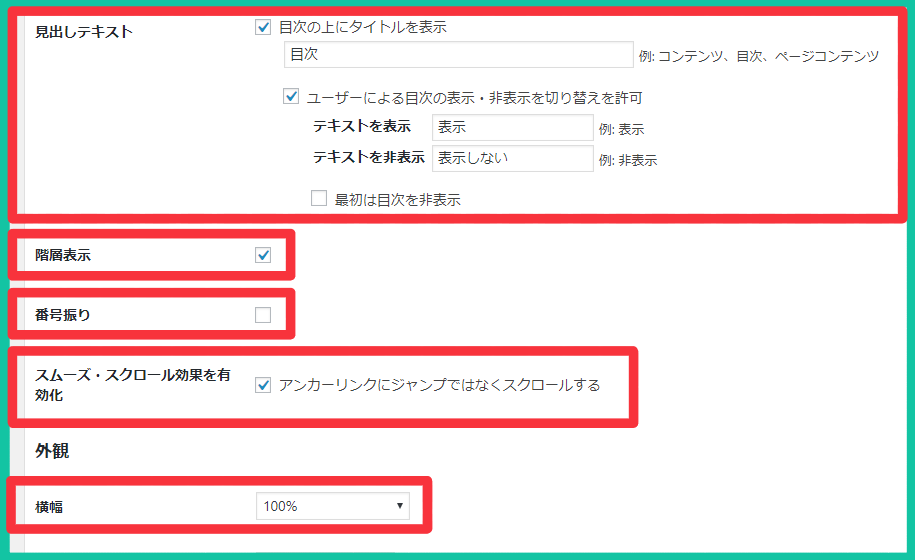
見出しテキスト
「目次の上にタイトルを表示」にチェックを入れます。
その下の空欄にタイトルを入力。
■ 見出し
■ 目次
■ contents
このあたりの表示をしている人が多いですね♪
ユーザーによる表示・非表示切り替えを許可
チェックを入れることで、ユーザーが目次を表示させるかを選択することができます。
■ 表示・非表示
■ open・closed
■ 開く・たたむ
色々な言い方があるので、好きな言い方を選ぶといいですね♪
階層表示
見出しに階層表示を入れることができます。
これはチェックを入れるのがおすすめ!
番号振り
チェックを入れると、自動で見出しに番号がつけられます。
番号がいらない人はチェックを外しましょう。
スムーズ・スクロール効果
目次をクリックすると、目的の見出しまでなめらかにスクロールするようになります。
私はこの効果が好きなのでチェック。
横幅
横幅は「自動(デフォルト)」の状態だと、文字に合わせてボックスの横幅の大きさが変わります。
「100%」にすると横幅いっぱいに表示されるのでおすすめ♪

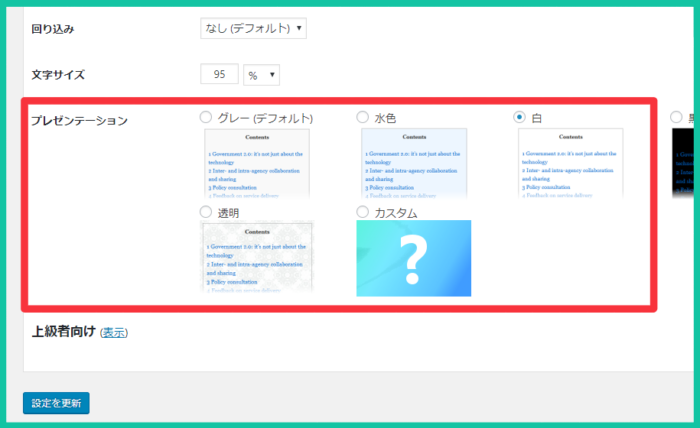
プレゼンテーション
目次のデザインを選択することができます。
私は白にしていますが、そこはお好みで♪
「カスタム」を選択すると、好きなカラーで目次をデザインすることもできます。
上級者向け
その名の通り上級者向けの細かな設定。
ここは自信のない人はさわらないが無難!
目次を中央表示にさせる方法
ここまでできたら、本題の目次を中央表示にさせる方法にいきましょう!
基本設定では中央表示にすることはできないので、CSSを編集する必要があります。

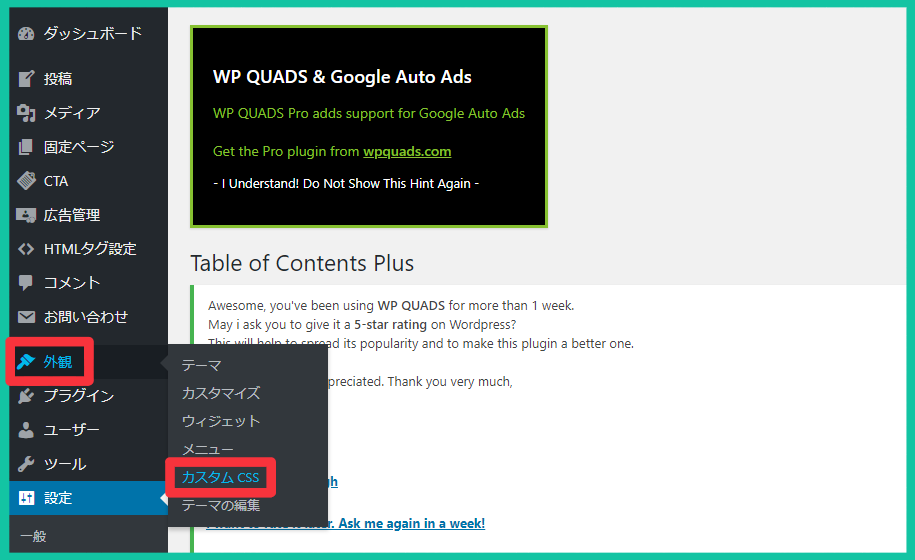
① 外観 ⇒ カスタムCSS
※私は【Simple Custom CSS】というプラグインを導入しているので、このように表示されます
① 外観 ⇒ CSS編集
※その他の方このように表示されるはず

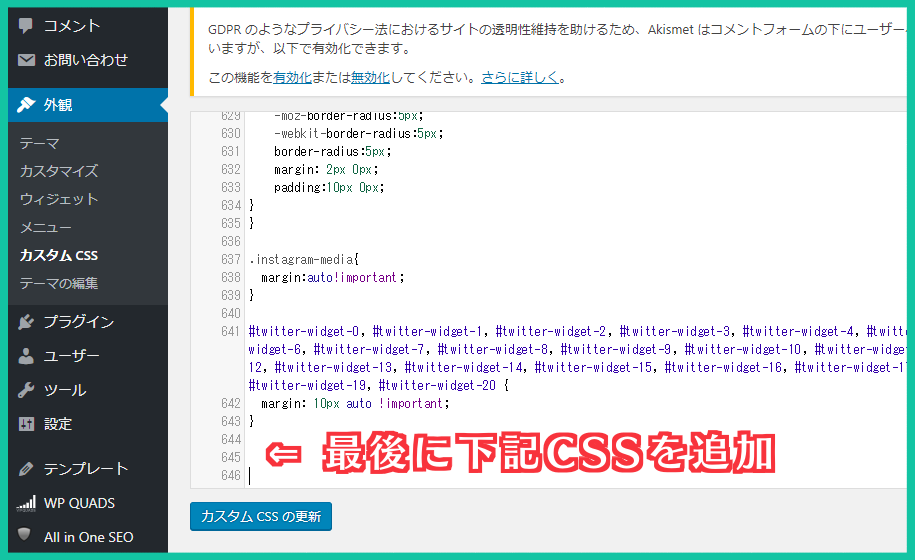
②最後に下記CSSを追加しましょう♪
/*– 目次の中央揃え –*/
#toc_container {
margin–left:auto;
margin–right:auto;
}
※目次の角を丸くしたい場合は、さらに下記を追加。
/*TOC+ 角丸*/
#toc_container {
border-radius: 20px;
}
以上で終了ですが、プレビュー画面で表示を確認した後「公開」ボタンを押してくださいね。
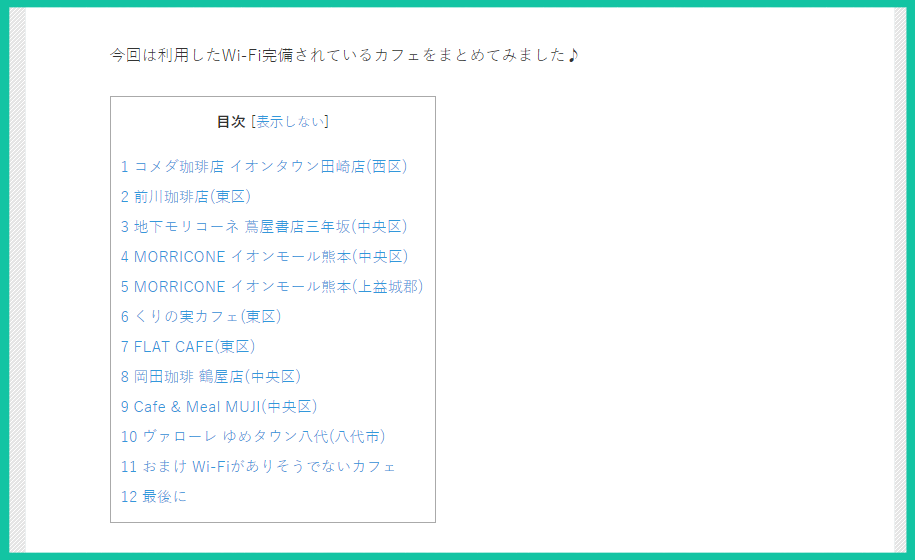
編集結果
WordPress初心者だった私でも編集可能!

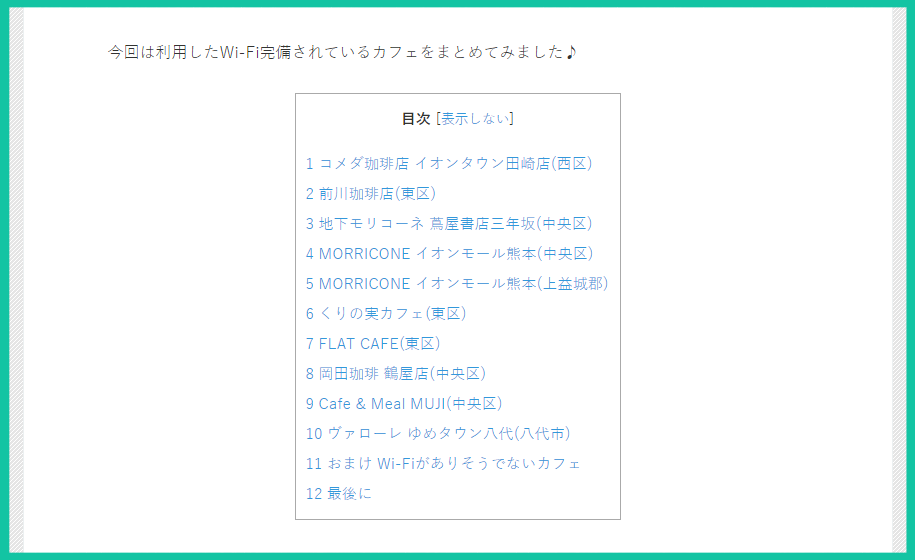
このように左寄りになっていた目次が…

※横幅表示「自動(デフォルト)」の場合

※横幅表示「100%」の場合
しっかり中央表示になりました♪
中央表示の方が見た目もよく、見やすい目次になったと思いませんか?
まとめ
文字数の多い記事ほど、離脱をふせぐためにも目次は必須です。
さらにその目次がすっきり見やすくバランスがとれていれば、言うことなし!
読者にとっての目次ではありますが、執筆者にとってもあとから修正作業が行いやすかったりとメリットあり♪